Interactive digital frame
Experiment using Three.js and TensorFlow.js to turn my iPad into an interactive digital art frame.
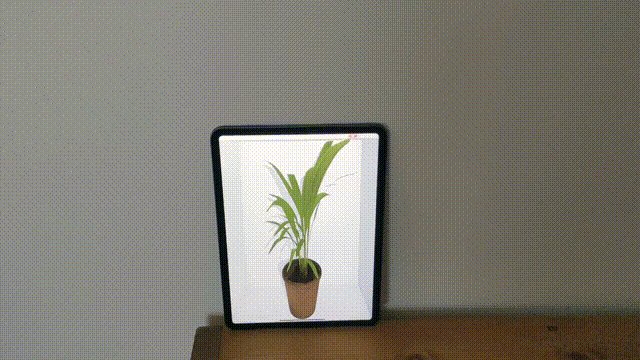
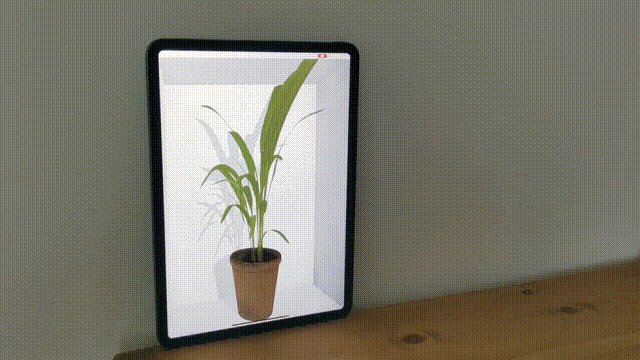
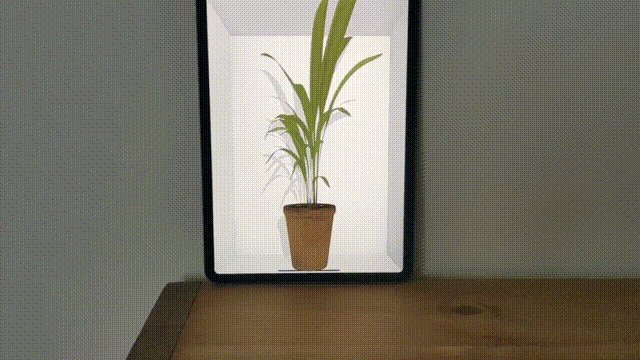
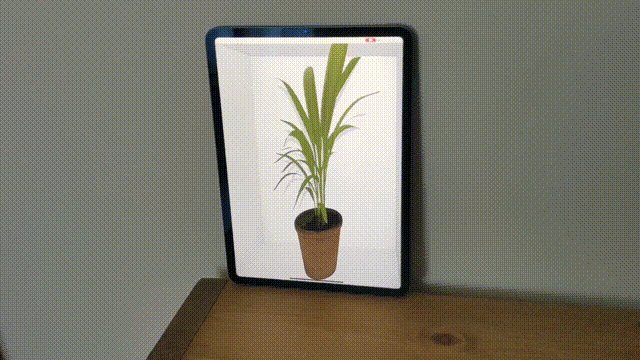
This prototype implements the head-coupled perspective technique to give a realistic impression of depth.
The MoveNet machine learning model is used to track the position of the eyes relative to the window. This data is then used to update the projection matrix of the "frame" and camera to give the illusion of depth.
This project is a PWA so I could install it on my iPad and run fullscreen.

If you want to know more, check out the blog post and the repo!